Create lists
You can create a display type that displays your albums as a list in the Sonos app.
Create a container display
In your Integration Submission Form, navigate to the Browse Options page. Once there, you can create a list container display using the Type dropdown field and selecting "List."
Configure text
Unlike the example for the Grid container type, this example uses the default album title and artist as the two text lines next to the image adornment (ex. album art) on the left, so you do not need to specify text.
Respond to getMetadata requests
getMetadata requestsThis section goes over the getMetadata requests and responses and how they appear in Sonos apps.
getMetadata request - root
getMetadata request - rootWhen a user browses into your service, the Sonos app sends a getMetadata request to show the root container.
<?xml version="1.0" encoding="UTF-8"?>
<s:Envelope
xmlns:s="http://schemas.xmlsoap.org/soap/envelope/">
<s:Header>
...
</s:Header>
<s:Body>
<getMetadata
xmlns="http://www.sonos.com/Services/1.1">
<id>root</id>
<index>0</index>
<count>100</count>
</getMetadata>
</s:Body>
</s:Envelope>
getMetadata response - root
getMetadata response - rootYou should send back a getMetadata response that includes all top-level containers. The response below only shows the relevant container, the "Listen Now" container using the mediaCollection sub-element for browse:albums_v2, which uses the List display type mentioned.
<?xml version="1.0" encoding="UTF-8"?>
<s:Envelope
xmlns:s="http://schemas.xmlsoap.org/soap/envelope/"
xmlns:ns="http://www.sonos.com/Services/1.1">
<s:Body>
<ns:getMetadataResponse>
<ns:getMetadataResult>
<ns:index>0</ns:index>
<ns:count>10</ns:count>
<ns:total>10</ns:total>
...
<ns:mediaCollection>
<ns:id>browse:albums_v2</ns:id>
<ns:itemType>albumList</ns:itemType>
<ns:displayType>listOfAlbums</ns:displayType>
<ns:title>Listen Now</ns:title>
<ns:canPlay>false</ns:canPlay>
<ns:containsFavorite>false
</ns:containsFavorite>
<ns:albumArtURI />
</ns:mediaCollection>
...
</ns:getMetadataResult>
</ns:getMetadataResponse>
</s:Body>
</s:Envelope>
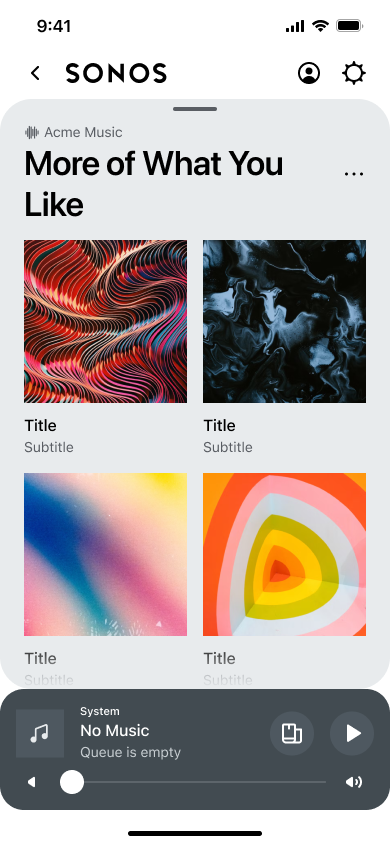
Sonos app user interface - root
The getMetadata response populates the user interface as shown below.

getMetadata request - album as list
getMetadata request - album as listWhen the user clicks the "Album as List" container, the app sends a getMetadata request to your service to display its contents.
<?xml version="1.0" encoding="UTF-8"?>
<s:Envelope
xmlns:s="http://schemas.xmlsoap.org/soap/envelope/">
<s:Header>
...
</s:Header>
<s:Body>
<getMetadata
xmlns="http://www.sonos.com/Services/1.1">
<id>browse:albums_v2</id>
<index>0</index>
<count>100</count>
</getMetadata>
</s:Body>
</s:Envelope>
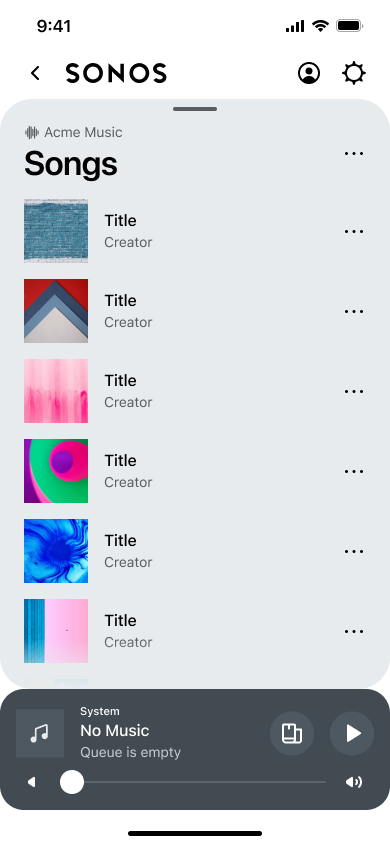
getMetadata response - album as list
getMetadata response - album as listYour service should send a getMetadata response with the contents of this container. The sample below returned a large number of results, but only a few are shown, for brevity.
<?xml version="1.0" encoding="UTF-8"?>
<s:Envelope
xmlns:s="http://schemas.xmlsoap.org/soap/envelope/"
xmlns:ns="http://www.sonos.com/Services/1.1">
<s:Body>
<ns:getMetadataResponse>
<ns:getMetadataResult>
<ns:index>0</ns:index>
<ns:count>35</ns:count>
<ns:total>35</ns:total>
...
<ns:mediaCollection>
<ns:id>al:3</ns:id>
<ns:itemType>album</ns:itemType>
<ns:title>Feel the Light</ns:title>
<ns:isFavorite>false</ns:isFavorite>
<ns:artist>Aurora B</ns:artist>
<ns:artistId>ar:2</ns:artistId>
<ns:canPlay>true</ns:canPlay>
<ns:canEnumerate>true</ns:canEnumerate>
<ns:canAddToFavorites>true</ns:canAddToFavorites>
<ns:albumArtURI>https://example.com/images/album1.jpg
</ns:albumArtURI>
</ns:mediaCollection>
<ns:mediaCollection>
<ns:id>al:1</ns:id>
<ns:itemType>album</ns:itemType>
<ns:title>We Have Respect For Them</ns:title>
<ns:isFavorite>false</ns:isFavorite>
<ns:artist>Bauer</ns:artist>
<ns:artistId>ar:2</ns:artistId>
<ns:canPlay>true</ns:canPlay>
<ns:canEnumerate>true</ns:canEnumerate>
<ns:canAddToFavorites>true</ns:canAddToFavorites>
<ns:albumArtURI>https://example.com/images/album2.jpg
</ns:albumArtURI>
</ns:mediaCollection>
<ns:mediaCollection>
<ns:id>al:16</ns:id>
<ns:itemType>album</ns:itemType>
<ns:title>Electric Vibe</ns:title>
<ns:isFavorite>false</ns:isFavorite>
<ns:artist>K No</ns:artist>
<ns:artistId>ar:14</ns:artistId>
<ns:canPlay>true</ns:canPlay>
<ns:canEnumerate>true</ns:canEnumerate>
<ns:canAddToFavorites>true</ns:canAddToFavorites>
<ns:albumArtURI>https://example.com/images/album3.png
</ns:albumArtURI>
</ns:mediaCollection>
...
</ns:getMetadataResult>
</ns:getMetadataResponse>
</s:Body>
</s:Envelope>
List display mode without images
If desired, your service can choose not to return any artwork for non-playable browse nodes in a list display mode. To do this, select "None" in the *Item Adornment field on the Browse Options** page in the your Integration Submission Form.

The Sonos app will only display a list without an image on a iOS or Android device. The Sonos app on a Mac or PC will use default Sonos browse icons. As noted above, this will only work with non-playable items, such as a list of genres. Anything that a listener can play will still need artwork.
Updated almost 2 years ago