Add podcasts
Sonos offers several features to enable listeners to discover and interact with podcasts in the Sonos app. These include release dates, time played, quick skip forward and backward, and additional metadata specific to podcasts. These features build upon the concepts described in Getting started with Content Services. You can add podcasts to your service on Sonos using the elements described in this guide.
Current podcast partners
If you already offer podcasts on Sonos, here’s what you need to send to Sonos to add the new features:
- Release date for an episode.
- Podcast for an episode.
- Producer for an episode and a podcast.
- HTML summaries for episodes and podcasts.
- Current position within the episode, if you support pause and resume. See Save & resume playback for details.
See Podcast metadata requirements, below, for details.
How the Sonos app displays podcasts
See the screens below to get a sense of how listeners can interact with podcasts on Sonos.
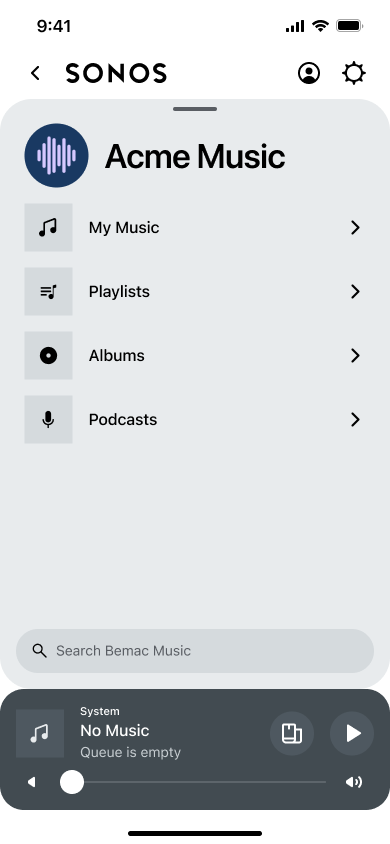
Root browse
The root browse view displays everything available on your service, which can include more than just podcasts. If your service specializes in podcasts, you can offer containers for all podcasts, subscribed podcasts, new episodes, favorites, or any other categories you choose.
When the listener taps a container with podcasts, you can show them a podcast LIST view. When they tap a container with podcast episodes (i.e. New Releases), you can show them an episode LIST view.
See Content on Sonos for details on how to configure these containers.

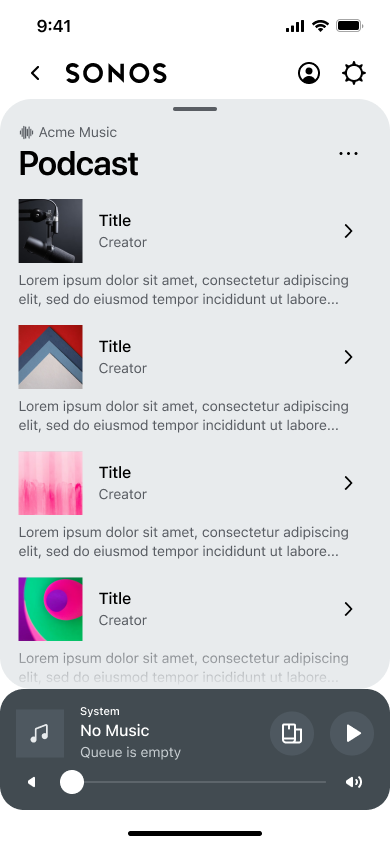
Podcast LIST view
The podcast LIST view displays a list of podcasts with the podcast name and producer. The Sonos app displays these based on the getMetadata response. So be sure to sort the response in the way that you want the listener to see it.
See Customize display for an overview of display types and views. See Podcast metadata examples for an example.
The listener can tap a podcast to open the podcast HERO_EDITORIAL view.

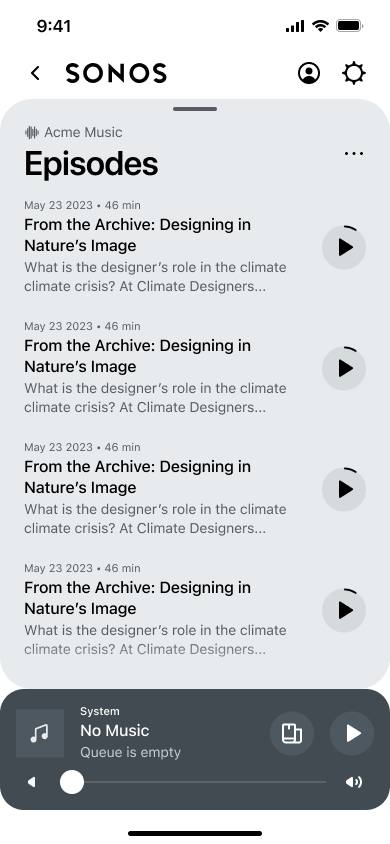
Episode LIST view
The episode list view displays a list of episodes. The Sonos app displays these in the sort order returned in the getMetadata response. The app also shows the date, time remaining, and a histogram if the listener is currently playing the episode. It also shows some of the episode summary, stripping out any HTML.
The three dots open the more menu. The listener can use the more menu to perform actions on the podcast or tap an episode to start playing the podcast. See More menu options for details.
See Customize display for an overview of display types and views. See Podcast metadata examples, below, for an example.

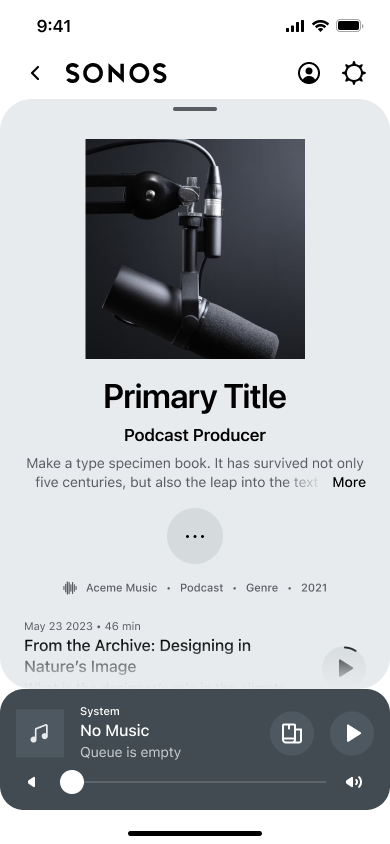
Podcast HERO_EDITORIAL view
The Sonos app displays podcasts using the HERO_EDITORIAL display type. This includes a large header with the summary, with a list of episodes that include the episode title, release date, time remaining, histogram, summary, and more menu options. This is different from the HERO display type, which has small cells.
You can choose a display type in the Browse Options in your Integration Submission Form to change how this looks, but we recommend that you try our recommended settings first as we’ve tested them with listeners and they’ve been designed for the best possible experience.
The podcast HERO_EDITORIAL view displays a header with the podcast title and producer followed by the summary of the podcast, which the listener can expand from two lines by tapping the more button. The podcast summary supports HTML (see below for details). The listener can tap play to begin playing the podcast, starting with the top-most episode. The Sonos app uses this view by default when you use the podcast value in the semanticType element. See Podcast metadata examples, below, for details.

See Customize display for details about this and other display types.
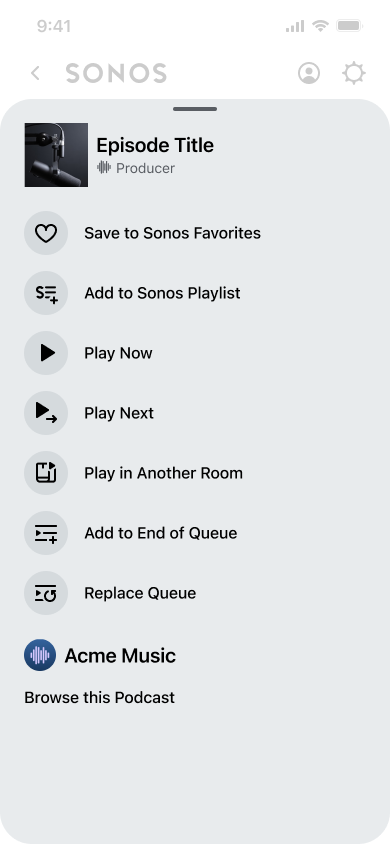
More menu options
A listener can tap the three dots next to an episode to access the more menu to perform additional actions on the episode. You can offer the following actions to listeners:
- Episode details — Show a detailed summary of the episode. This supports HTML.
- Add episode to playlist — if you offer playlists, you can enable listeners to add the podcast to a playlist on your service. See Add playlists for details.
- Browse this podcast — open the podcast
HERO_EDITORIALview for the podcast. - More from this provider — open a container with a podcast
LISTview of podcasts by this producer. - Other options — see Add actions for additional actions you can add to this menu.

See Showing episode details, below, for details on how to populate the more menu for an episode. You can also use the same APIs to populate the more menu for podcasts.
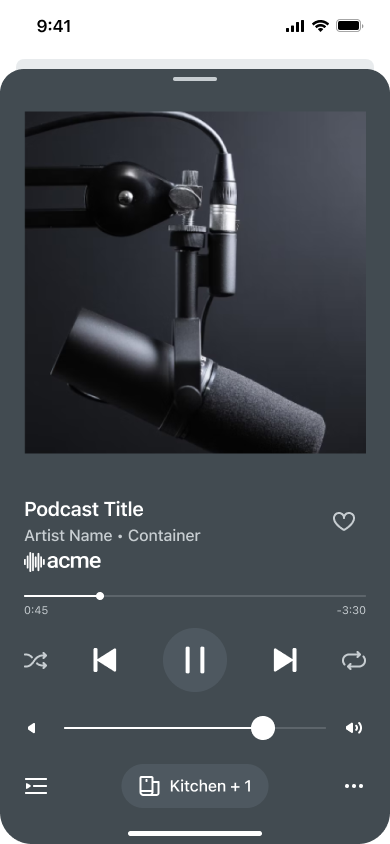
Now playing
On the Now Playing view, you can offer quick skips. By default, this is 15 seconds back and 30 seconds forward. You can customize these on the Content Actions page of your Integrations Submission Form. For more information, see Quick skips.

Podcast elements
The following elements were added to better support podcasts in the Sonos app and on players. See the Sonos WSDL to see these elements in context with others in the API. Download the WSDL from SOAP requests and responses.
semanticTypeelement- This is at the same level as
itemTypeand specifies the semantic type for an item or collection. mediaMetadataandmediaCollectionitems still need to have anitemType.- The optional
semanticTypegives Sonos controllers and players more information about your metadata while allowing older controllers and players to browse and play newer types of content. See Podcast metadata requirements for details.
- This is at the same level as
- Additional metadata for
mediaCollectionandtrackMetadata:producer— similar toartist, this is the name of the podcast producer, provider, or network that created that podcast or podcast episode.producerId— similar toartistId, this is the unique ID of the producer.podcast— similar toalbum, this is the name of the podcast. Note that this is different from the title of the individual podcast episode.podcastId— similar toalbumId, this is the unique ID of the podcast.
- Additional metadata for
mediaCollectionandmediaMetadata:summary— description of the podcast or podcast episode. Limited to 4096 characters. This element supports HTML. See below for details.releaseDate— date that the episode was released, in ISO 8601 standard format. We added this element added toAbstractMediain the WSDL so that it was added to bothmediaCollectionandmediaMetadata.positionInformationobject — holds track and offset timing information to allow listeners to pause and resume podcasts. Added toAbstractMediaelement. This enables the Sonos app to show pie charts on Browse screens. See Save & resume playback for details.
Podcast metadata requirements
For your podcasts to appear in the Sonos app and be played on Sonos players, you must return the following information in your SMAPI responses:
- All podcast containers must have
<semanticType>podcast</semanticType>and<itemType>show</itemType>or<itemType>show</itemType>. - All podcast episodes must have
<semanticType>episode.podcast</semanticType>and<itemType>track</itemType>. - All podcasts and podcast episodes should have an ISO 8601-compliant
releaseDatein themediaMetadataormediaCollection. - All podcast episodes must have a
podcastandpodcastIdin themediaMetadata. Optionally,producerandproducerIdcan also be inmediaMetadatafor podcast episodes. - All podcasts and podcast episodes should have a
summaryin themediaMetadataormediaCollection. - All podcasts episodes should have a
positionInformationobject to indicate the resume position in the episode. - All podcast episodes that have a
summaryfield should also have arelatedTextelement in thegetExtendedMetadataresponse. See getExtendedMetadataText for details.
Podcast metadata examples
Example of mediaCollection for a podcast:
<ns:mediaCollection>
<ns:id>pod:10</ns:id>
<ns:itemType>show</ns:itemType>
<ns:semanticType>podcast</ns:semanticType>
<ns:title>Podcast Title</ns:title>
<ns:summary>This is an example of a summary.</ns:summary>
<ns:producerId>prod:3</ns:producerId>
<ns:producer>Producer</ns:producer>
<ns:canPlay>true</ns:canPlay>
<ns:canEnumerate>true</ns:canEnumerate>
<ns:canAddToFavorites>true</ns:canAddToFavorites>
<ns:releaseDate>2018-10-23T04:00:00.000Z</ns:releaseDate>
<ns:albumArtURI>...</ns:albumArtURI>
</ns:mediaCollection>
Example of mediaMetadata for a podcast:
<ns:mediaMetadata>
<ns:id>ep:2</ns:id>
<ns:itemType>track</ns:itemType>
<ns:semanticType>episode.podcast</ns:semanticType>
<ns:title>Episode Title</ns:title>
<ns:summary>This is the episode summary.</ns:summary>
<ns:isEphemeral>false</ns:isEphemeral>
<ns:releaseDate>2018-10-24T04:00:00.000Z</ns:releaseDate>
<ns:mimeType>audio/mpeg</ns:mimeType>
<ns:trackMetadata>
<ns:producerId>prod:3</ns:producerId>
<ns:producer>Producer</ns:producer>
<ns:podcastId>pod:1</ns:podcastId>
<ns:podcast>Podcast Title</ns:podcast>
<ns:duration>1603</ns:duration>
<ns:albumArtURI>...</ns:albumArtURI>
<ns:canPlay>true</ns:canPlay>
<ns:canAddToFavorites>true</ns:canAddToFavorites>
<ns:canSeek>true</ns:canSeek>
</ns:trackMetadata>
<ns:positionInformation>
<ns:id>ep:2</ns:id>
<ns:index>0</ns:index>
<ns:offsetMillis>1500</ns:offsetMillis>
<ns:isCompleted>false</ns:isCompleted>
</ns:positionInformation>
</ns:mediaMetadata>
HTML summaries and details
We support HTML in the summary element. You must escape reserved character in the HTML. See HTML Entities on w3schools.com for details, or see the example below. The Sonos app renders HTML in the Hero header and on the episode details page. The app strips HTML when it shows the summary within a browse cell. The maximum number of characters for a summary in the getMetadata response is 4096.
We support the following HTML tags in the getExtendedMetadataText response:
<p><em><b><i><strong><br><ul><li>
Example of a summary with HTML:
<ns:summary>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title</title>
</head>
<body>
<p>Here is some actual content to the HTML summary.
<strong>More summary text</strong> and more and more and more, etc.
</p>
</body>
</html>
</ns:summary>
Showing episode details
For podcast episodes, Sonos uses the getExtendedMetadata and getExtendedMetadataText responses to create a view of the full podcast episode summary and a play button that allows the listener to play and resume the episode. See More menu options for an example.
This is generated from the following getExtendedMetadata response:
<?xml version="1.0" encoding="UTF-8"?>
<s:Envelope xmlns:s="http://schemas.xmlsoap.org/soap/envelope/" xmlns:ns="http://www.sonos.com/Services/1.1">
<s:Body>
<ns:getExtendedMetadataResponse>
<ns:getExtendedMetadataResult>
<ns:mediaMetadata>
<ns:id>ep:1</ns:id>
<ns:itemType>track</ns:itemType>
<ns:semanticType>episode.podcast</ns:semanticType>
<ns:title>Episode title</ns:title>
<ns:summary>Episode summary.</ns:summary>
<ns:positionInformation>
<ns:id>ep:1</ns:id>
<ns:index>0</ns:index>
<ns:offsetMillis>3046375</ns:offsetMillis>
<ns:isCompleted>true</ns:isCompleted>
</ns:positionInformation>
<ns:releaseDate>2018-10-27T04:00:00.000Z</ns:releaseDate>
<ns:mimeType>audio/mpeg</ns:mimeType>
<ns:trackMetadata>
<ns:producerId>prod:3</ns:producerId>
<ns:producer>Producer</ns:producer>
<ns:podcastId>pod:1</ns:podcastId>
<ns:podcast>Podcast title</ns:podcast>
<ns:duration>3026</ns:duration>
<ns:albumArtURI>URLforAlbumArt</ns:albumArtURI>
<ns:canPlay>true</ns:canPlay>
<ns:canAddToFavorites>true</ns:canAddToFavorites>
<ns:canResume>true</ns:canResume>
<ns:canSeek>true</ns:canSeek>
</ns:trackMetadata>
</ns:mediaMetadata>
<ns:relatedText>
<ns:id>ep:1</ns:id>
<ns:type>EPISODE_NOTES</ns:type>
</ns:relatedText>
<ns:relatedActions>
<ns:action>...</ns:action>
</ns:relatedActions>
</ns:getExtendedMetadataResult>
</ns:getExtendedMetadataResponse>
</s:Body>
</s:Envelope>
If the itemType is episode.podcast, and there is a relatedText object in the response, the Sonos app puts this custom action to the top of the more menu for the podcast episode. See Add actions for details.
If the type is EPISODE_NOTES, the Sonos app automatically uses the string “Episode Details”. Or you could add different text in the Localization Resources. See Localization for details.
The app won’t show the Play button if canPlay is false or if the container does not contain a semanticType element.
Quick skips
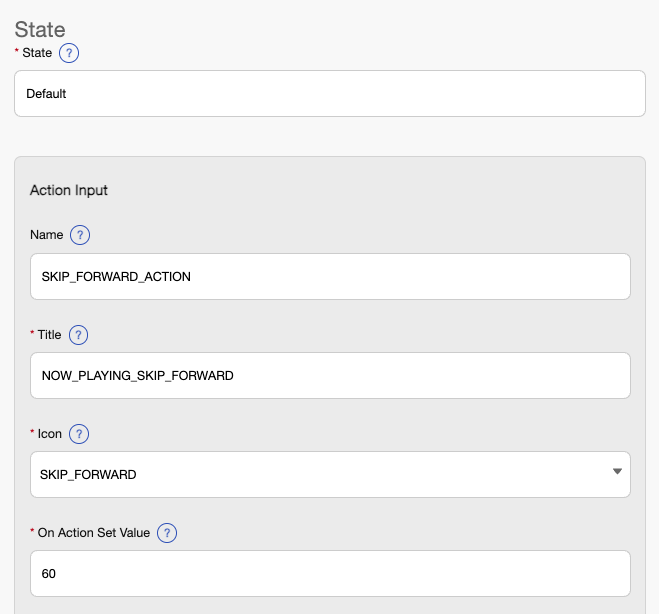
The Sonos app displays quick skip icons so listeners can skip backward or forward in an episode. You can customize these on the Content Actions page of your Integration Submission Form. Create a new content action and set the On Action Set Value to adjust the skip time . By default, the quick skip values for podcasts are 15 seconds backward and 30 seconds forward.
For either type of quick skips:
- State field must be "DEFAULT"
- Name field must be either
- SKIP_FORWARD_ACTION
- SKIP_BACK_ACTION
- Icon field must be either
- SKIP_FORWARD
- SKIP_BACK
- On Action Set Value must be between 0-60

If you provide negative or missing values, Sonos uses the default values. If you add a value over the maximum, such as 71, Sonos uses the maximum value.
To disable a quick skip option, use a value of 0. If you disable a quick skip option, the Sonos app displays it with a default value, but the button will be greyed out and users won't be able to use it.
Showing position information
The Sonos app shows the minutes remaining for each episode. If a listener has started a podcast, the app displays a pie chart next to the minutes remaining that displays a visual representation of the listener’s progress. Once the listener has completed the episode, the app replaces the pie chart with a check mark. See Episode list view and Podcast HERO_EDITORIAL view for examples.
Duration
The Sonos app shows the duration specified in the metadata for the views above and for the time remaining value. But the scrubber on the Now Playing view uses the duration specified in the media file.
Enable this feature by returning a positionInformation object in your getMetadata response. This object details the progress information for the episode and whether or not it is complete. Here’s an example:
<?xml version="1.0" encoding="utf-8"?>
<s:Envelope xmlns:s="http://schemas.xmlsoap.org/soap/envelope/" xmlns:ns="http://www.sonos.com/Services/1.1">
<s:Body>
<ns:getMetadataResponse>
<ns:getMetadataResult>
<ns:index>0</ns:index>
<ns:count>3</ns:count>
<ns:total>3</ns:total>
<ns:positionInformation>
<ns:id>ep:1</ns:id>
<ns:index>0</ns:index>
<ns:offsetMillis>3046375</ns:offsetMillis>
<ns:isCompleted>false</ns:isCompleted>
</ns:positionInformation>
<ns:mediaMetadata>
<ns:id>ep:1</ns:id>
<ns:itemType>track</ns:itemType>
<ns:semanticType>episode.podcast</ns:semanticType>
<ns:title>Episode title</ns:title>
<ns:summary>Episode summary</ns:summary>
<ns:positionInformation>
<ns:id>ep:1</ns:id>
<ns:index>0</ns:index>
<ns:offsetMillis>3046375</ns:offsetMillis>
<ns:isCompleted>true</ns:isCompleted>
</ns:positionInformation>
<ns:releaseDate>2018-10-27T04:00:00.000Z</ns:releaseDate>
<ns:mimeType>audio/mpeg</ns:mimeType>
<ns:trackMetadata>
<ns:producerId>prod:3</ns:producerId>
<ns:producer>Producer</ns:producer>
<ns:podcastId>pod:1</ns:podcastId>
<ns:podcast>Podcast title</ns:podcast>
<ns:duration>3026</ns:duration>
<ns:albumArtURI>...</ns:albumArtURI>
<ns:canPlay>true</ns:canPlay>
<ns:canAddToFavorites>true</ns:canAddToFavorites>
<ns:canResume>true</ns:canResume>
<ns:canSeek>true</ns:canSeek>
</ns:trackMetadata>
</ns:mediaMetadata>
...
</ns:getMetadataResult>
</ns:getMetadataResponse>
</s:Body>
</s:Envelope>
See positionInformation for details.
Enabling pause and resume
See Save & resume playback for details.
Podcast episodes enqueue individually
Podcast episodes enqueue individually. Unlike songs, when a listener selects a podcast episode from a list to play it, Sonos plays only that episode. For songs, Sonos enqueues the entire container and plays the song that a listener selected within that queue. Listeners can still add individual podcast episodes to the queue. In this way, users can build their own queue of diverse content.
Updated over 1 year ago