Configure ratings
You can configure your ratings to use either one or two buttons. Once you’ve determined whether to use a one-button or two-button implementation, you can set up your Content Actions.
One-button rating implementation
In a one-button rating system, users express their preference for a song by interacting with a single heart button. This button toggles between two states: neutral and positive. When listeners engage with this button, they influence whether the song will be recommended in the future.

To implement one-button rating:
-
Navigate to the Content Actions page of your Integration Submission Form.
-
Select the + Add Content Action button. A Content Action section will appear.
-
Under Content Action, provide a(n):
-
Action name, such as ratings-one-button,
-
Placement location; this field value must be NOW_PLAYING,
-
selection of Resource content types, such as Track.

-
-
Under the State section, provide a State name. This name must be an integer, such as 100.
-
Under Action Input, provide a(n):
- action input Name, such as inactive-heart,
- localization resource Title name, such as now-playing-heart-unselected,
- Icon image, such as HEART_UNSELECTED,
- On Action Set Value, such as 0,
- selection on whether to Skip,
- Labels for Success Text and Failure Text. This will map to the text you define in the Localization Resources page.
-
Select the + Add State Action button to create another state section.
-
Repeat Steps 4-5 to create the second state for the Action.
-
Select the Save button to save your changes.
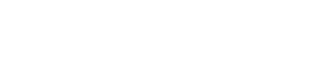
The following is an example of a one-button implementation using the examples listed above:
| First Action State | Second Action State |
|---|---|
 |  |
Two-button rating implementation
In a two-button rating system, each of the two buttons has two states: neutral and either positive or negative. When users interact with these buttons, such as clicking a thumbs-up or thumbs-down icon to express their preference for a song, it influences whether the song will be recommended again or skipped in future selections, respectively.

To implement two-button rating:
-
Navigate to the Content Actions page of your Integration Submission Form.
-
Select the + Add Content Action button. A Content Action section will appear.
-
Under Content Action, provide a(n):
-
Action name, such as ratings-two-buttons
-
Placement location. This field value must be NOW_PLAYING.
-
selection of Resource content types, such as Track and Album.

-
-
Under the State section, provide a State name. This name must be an integer, such as 100.
-
Under Action Input, provide a(n):
- action input Name, such as inactive-thumbsup,
- localization resource Title name, such as now-playing-thumbsup-unselected,
- Icon image, such as THUMBSUP_UNSELECTED,
- On Action Set Value, such as 0,
- selection on whether to Skip,
- Labels for Success Text and Failure Text. This will map to the text you define in the Localization Resources page.
-
Add another action input by selecting the +Add Action Input button.
-
Repeat Step 5 for the second button’s action input.
-
To add another State, select the +Add Action State button.
-
Repeat Steps 4-5 to create multiple states for the Action.
-
Select the Save button to save your changes.
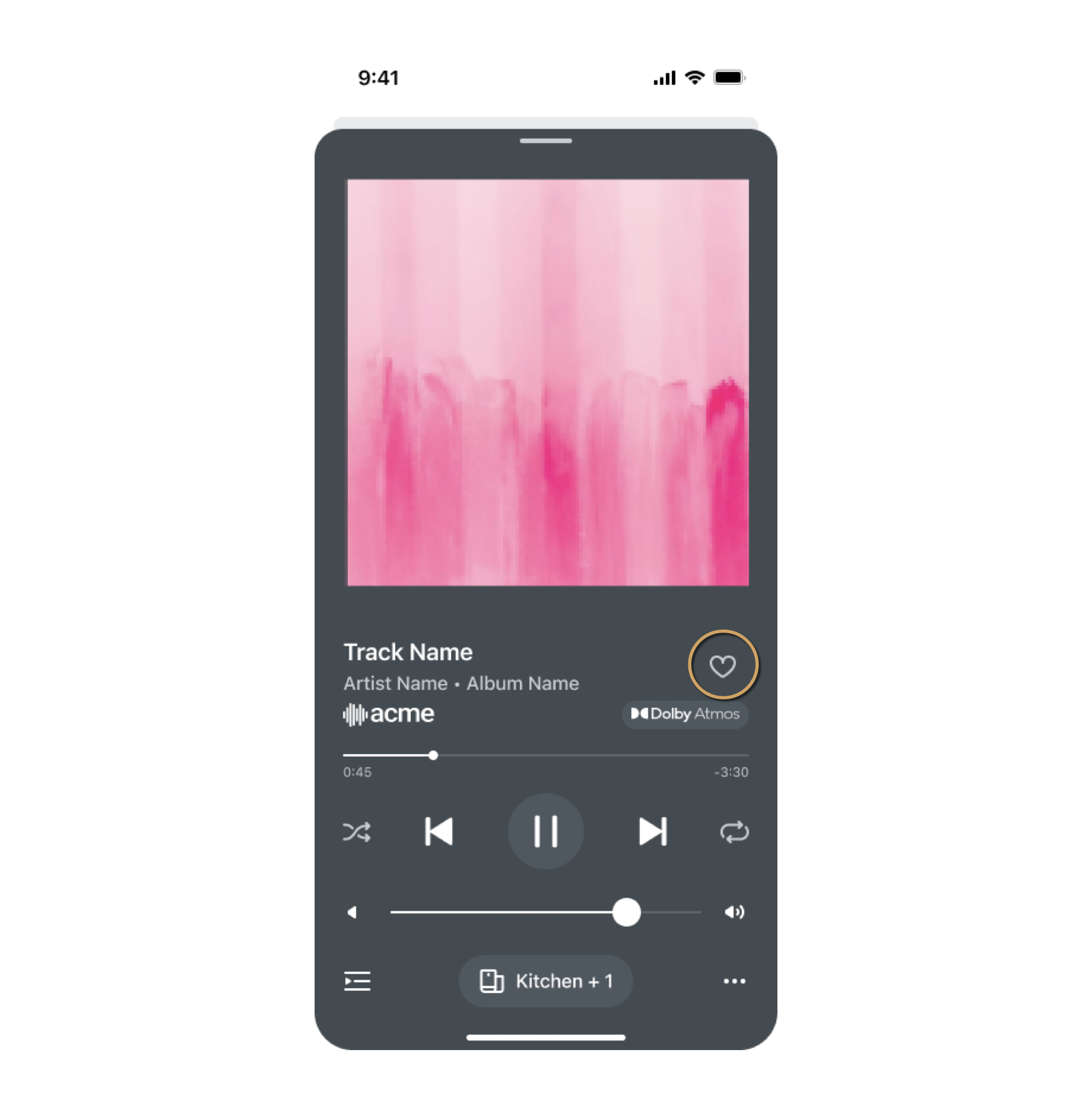
First Action State
| First Action Input | Second Action Input |
|---|---|
 |  |
Second Action State
| First Action Input | Second Action Input |
|---|---|
 |  |
Third Action State
| First Action Input | Second Action Input |
|---|---|
 |  |
Content Action fields
Content Action fields
All field entries are case-sensitive.
| Field | Type | Description |
|---|---|---|
| Action | string | Name of the property to set when invoking the indicated action. |
| Placement | string | Uneditable. Defaults to NOW_PLAYING. |
| Resources | array | Content type the action can be used on. |
State fields
| Field | Type | Description |
|---|---|---|
| State | string | State allowed for an action. |
| Name | string | Descriptive name for object input. |
| Title | string | Name referenced in your Localization Resources page. Corresponding string value will be used in Accessibility features. |
| Icon | ActionIcon | Icon used for the respective Action Input. |
| On Action Set Value | integer | Value to be set when Action Input is enabled. |
| Skip | boolean | Flag indicating to skip playback when action is invoked. |
| Failure Text | string | Name referenced in your Localization Resources page. Will display mapped string value if action is unsuccessful. |
| Success Text | string | Name referenced in your Localization Resources page. Will display mapped string value when action is successful. |
Updated over 1 year ago