Add logos
Logos are line art images that represent your service in the music catalog. Listeners see this logo when searching for your content service to add it to their Sonos system. They then see the logo once they've added your service and they want to use it.
Logos represent your brand in the Sonos app. See the Submit your service for examples of logos in the user interface and other details. You can use images or text in your service logo. See the details below for each format.
Add these images to the Brand Assets page in your Integration Submission Form.
Sonos apps
Logos are displayed in different sizes and required in different formats depending on the device running the Sonos app. See Add images for a list of devices supported by the Sonos app.
The guidelines below show the best way Sonos can present your brand to listeners in the Sonos app.
For example, you may want to use your primary brand color with a solid fill and no gradients for the logo background. Use a simple shape or text with a white (#FFFFFF) or secondary colors for your brand, with a solid fill and no gradients for the logo.
Service logos
The service logo is the most frequent representation of your service brand within the Sonos app experience. Users see this logo when performing common actions such as browsing, adding, and managing services.
You can submit icons in PNG or SVG format.
| PNG dimensions | SVG dimensions |
|---|---|
| 20x20 | |
| 40x40 | 40x40 |
| 80x80 | |
| 112x112 | |
| 200x200 | |
| 400x400 | 400x400 |
PNG images should have a density of 72 DPI. See Add images for details.
SVG format
Save logos in the SVG Basic 1.1 profile. Do not use SVG <text> and <mask> elements or hidden layers in your line art because they can cause display problems in the Sonos app. See the images below for an illustration.
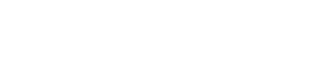
Please make sure the service logos meet the following guidelines:
- DO add a solid background color to your service logo.
- DON’T add rounded borders to your logo except for the round versions for desktop.
- DON’T have your icon background match the background of light (
#D8D8D8) or dark (#262626) mode. - DON'T use a color gradient background.
- DON’T have your icon background be transparent.

Default borders
We place a 1pt solid border that matches our other border lines to ensure service icons maintain visual structure in case their background is too similar to the dark and light mode backgrounds.
- Light Border: #C2C2C2
- Dark Border: #3C3C3C
PNG format
See the images below for an illustration.
Full logos
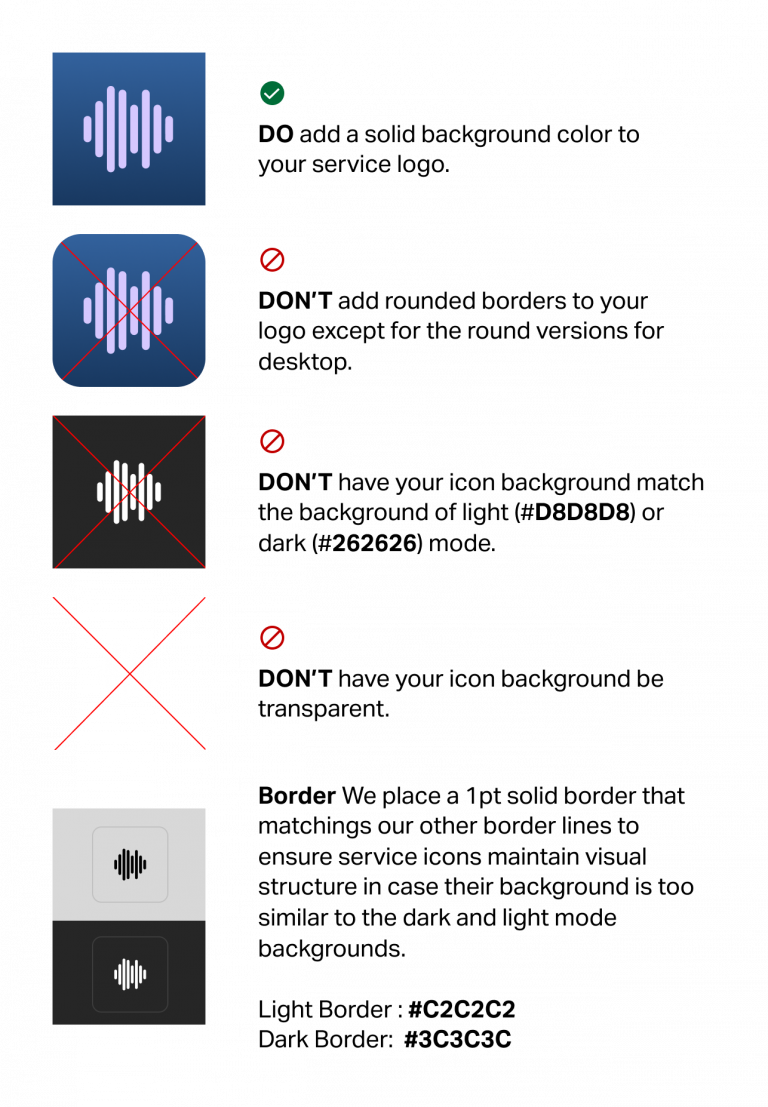
The full logo allows your brand to make a bigger statement in certain contexts such as the full screen Now Playing view in the Sonos App and the Sonos support page.
Sonos app icon
Within the Sonos app, the full logos are used on the Now Playing screen, near the current playback information.
Full logo requirements
This full logo must be:
- SVG. Do not use SVG elements or hidden layers.
- Horizontal format.
- Max width of 180px and fixed height of 20px (No padding).
- Solid black (
#000000) or white (#FFFFFF) image with transparent background.

Full service logos
Incorporate your brand badge and name to create a full service logo.
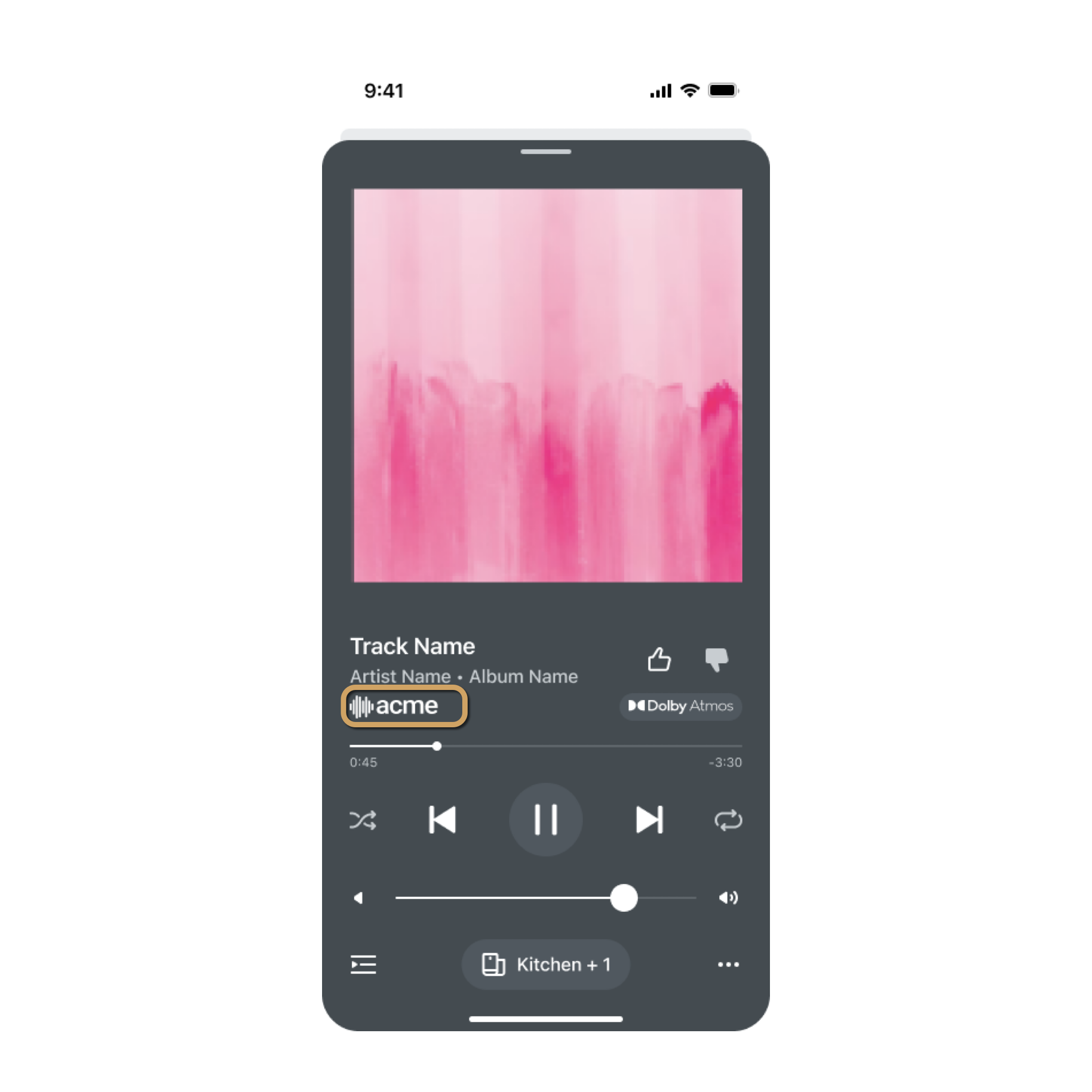
Sonos Support banner
Within the Sonos Support page, the full logo is used as a banner display above a service's FAQ page. This image is hosted by Sonos, not within the Sonos app.
This service logo banner must be 800x200 SVG or PNG.

Badges
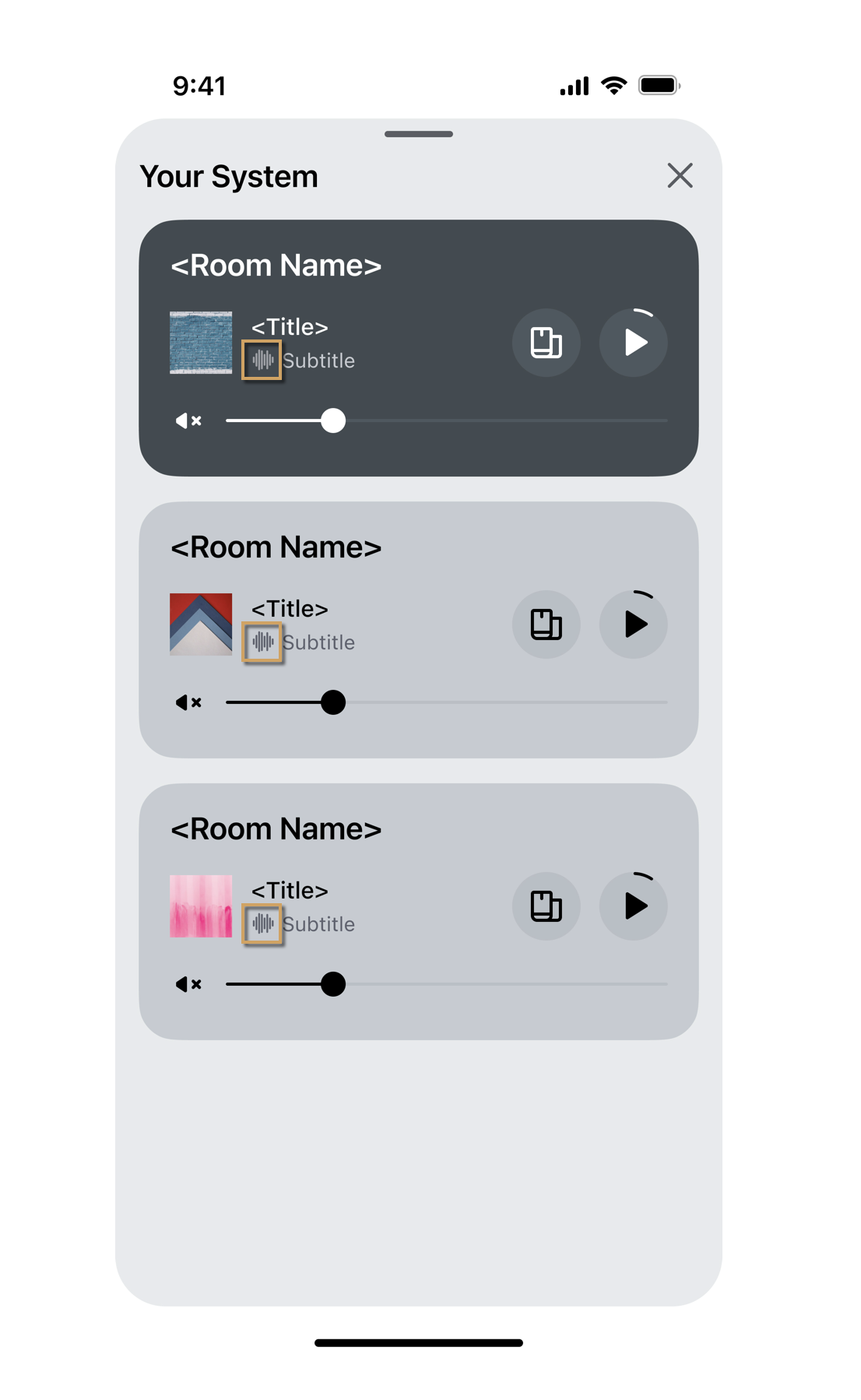
The content attribution badge represents your service brand in space-restricted contexts. The image is a leaner version of the Service logo, and has higher fidelity in smaller UI elements within the Sonos App, such as the mini session controller.
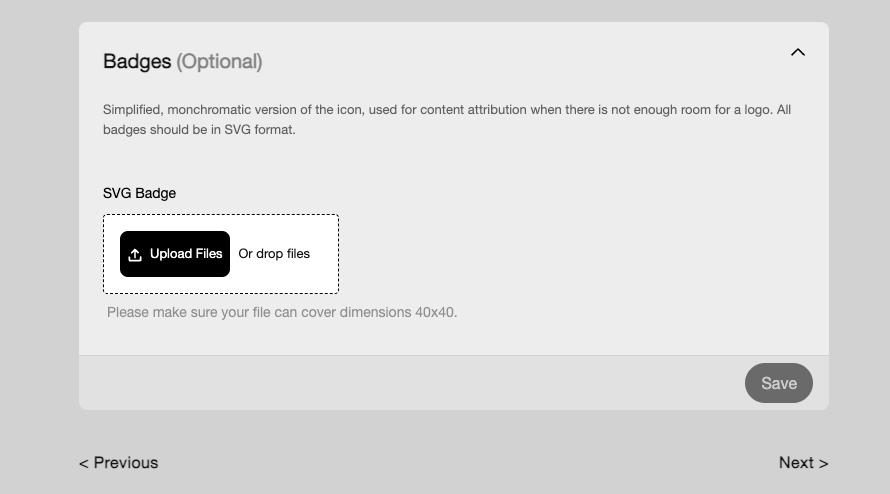
Badge requirements
- SVG Basic 1.1 profile
- 40x40 px
- No additional SVG elements or hidden layers
- Solid black (
#000000) or white (#FFFFFF) image on transparent background

You can submit SVG files to the Brand Assets page in your Integration Submission Form.

Updated over 1 year ago