Create grids
You can create a display type that shows your container content as a grid in Sonos controllers. You can also display customize the text that appears under the album art in the grid.
Create a container display
In your Integration Submission Form, navigate to the Browse Options page. Once there, you can create a list container display using the Type dropdown field and selecting "Grid."
Configure text
Use the "Text" fields on the Browse Options page to configure the text that appears within the container display. You can configure the following:
- Item Text Title - first line of text
- Item Text Subtitle - second line of text
- Item Text Summary - third line of text
Respond to getMetadata requests
getMetadata requestsThis section goes over the getMetadata requests and responses and how they appear in Sonos controllers.
getMetadata request - root
getMetadata request - rootWhen a user browses into your service, the Sonos controller sends a getMetadata request to show the root container.
<?xml version="1.0" encoding="UTF-8"?>
<s:Envelope
xmlns:s="http://schemas.xmlsoap.org/soap/envelope/">
<s:Header>
...
</s:Header>
<s:Body>
<getMetadata
xmlns="http://www.sonos.com/Services/1.1">
<id>root</id>
<index>0</index>
<count>100</count>
</getMetadata>
</s:Body>
</s:Envelope>
getMetadata response - root
getMetadata response - rootYou should send back a getMetadata response that includes all top-level containers. The response below only shows the relevant container using the mediaCollection sub-element for the container, which uses the Grid display type we created above.
<?xml version="1.0" encoding="UTF-8"?>
<s:Envelope
xmlns:s="http://schemas.xmlsoap.org/soap/envelope/"
xmlns:ns="http://www.sonos.com/Services/1.1">
<s:Body>
<ns:getMetadataResponse>
<ns:getMetadataResult>
<ns:index>0</ns:index>
<ns:count>10</ns:count>
<ns:total>10</ns:total>
...
<ns:mediaCollection>
<ns:id>browse:listenNow</ns:id>
<ns:itemType>container</ns:itemType>
<ns:displayType>listenNow</ns:displayType>
<ns:title>Listen Now</ns:title>
<ns:canPlay>false</ns:canPlay>
<ns:containsFavorite>false
</ns:containsFavorite>
<ns:albumArtURI />
</ns:mediaCollection>
...
</ns:getMetadataResult>
</ns:getMetadataResponse>
</s:Body>
</s:Envelope>
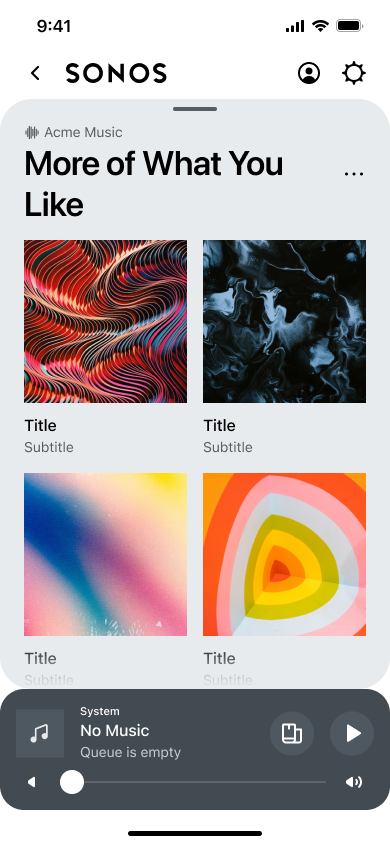
Sonos Controller user interface - root
The getMetadata response populates the user interface as shown below.

Updated over 1 year ago