Add album art
The Sonos app displays album art in many different screens and sizes. Image size depends on the UI view and the size of the mobile device:

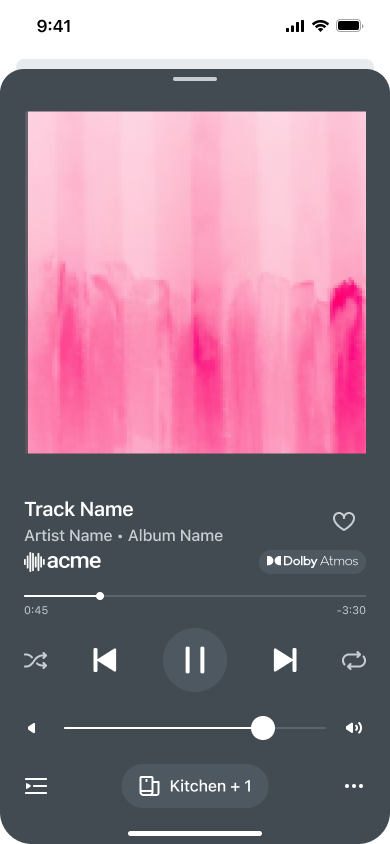
Large album art on Now Playing screen

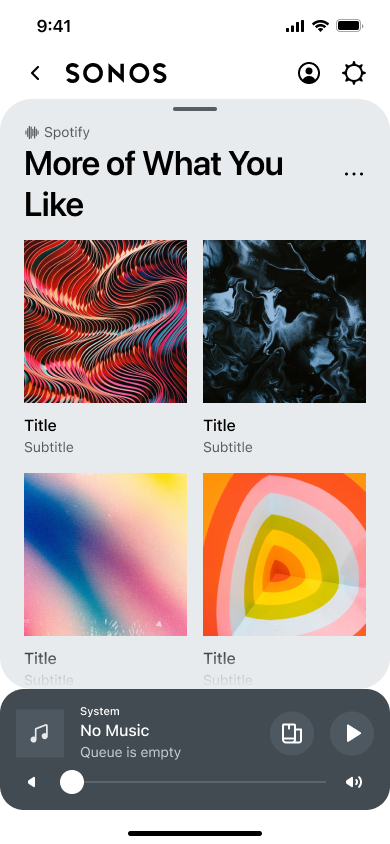
Medium-sized images on Album List View screen

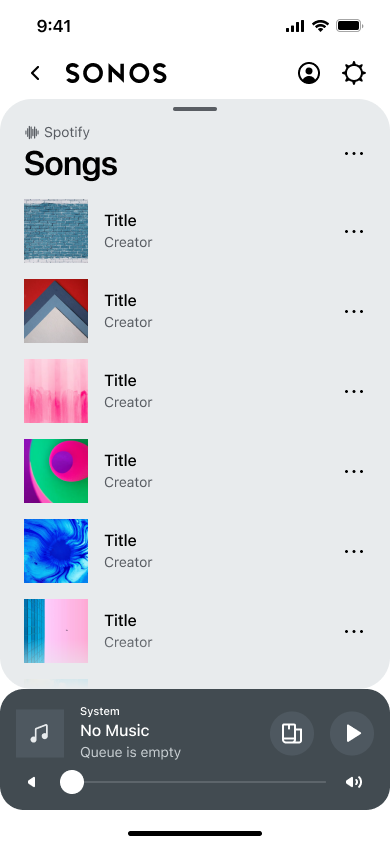
Small-sized images on Artist List View screen
Provide images in multiple resolutions
Sonos recommends that you provide the PNG or JPG images sized to the following resolutions:
- 60 x 60
- 80 x 80
- 120 x 120
- 180 x 180
- 192 x 192
- 200 x 200
- 230 x 230
- 300 x 300
- 600 x 600
- 640 x 640
- 750 x 750
- 1000 x 1000
- 1242 x 1242
- 1500 x 1500
If your service can't provide all the resolutions, the Sonos app will choose the best available size for each particular use. Provide more sizes to reduce the amount of resizing the Sonos app has to do.
Use image substitution for album art
Most album art consists of photographs. Unlike line art, photographs are not scalable by the Sonos app. To make up for this, the Sonos app uses image substitution to show high-quality album art on every screen and device. To take advantage of image substitution, your service should provide Sonos with album art in multiple resolutions. Instead of resizing one image for all screens and situations, the Sonos app will replace an image with the right resolution for each particular use.
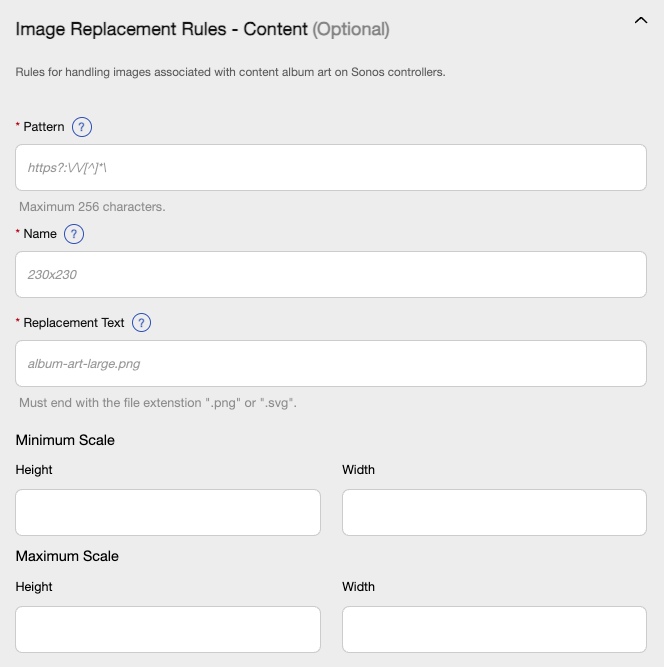
Set up image substitution for album art
To set up image substitution for album art, define your album artwork sizes using the Image Replacement Rules in your Integration Submission Form.
Using regex patterns and replacement text, you can set up multiple rules to adjust images depending on context.

Create a default album art image
We recommend you create a default album art image and return its URI whenever you don't have specific album art to return in a response. If you leave the albumArtURI element empty, the Sonos app will use its default album art image shown below:

Use square album art for the best experience. If the album art is not square, the Sonos app centers it in the album view and crops it into a square for display.
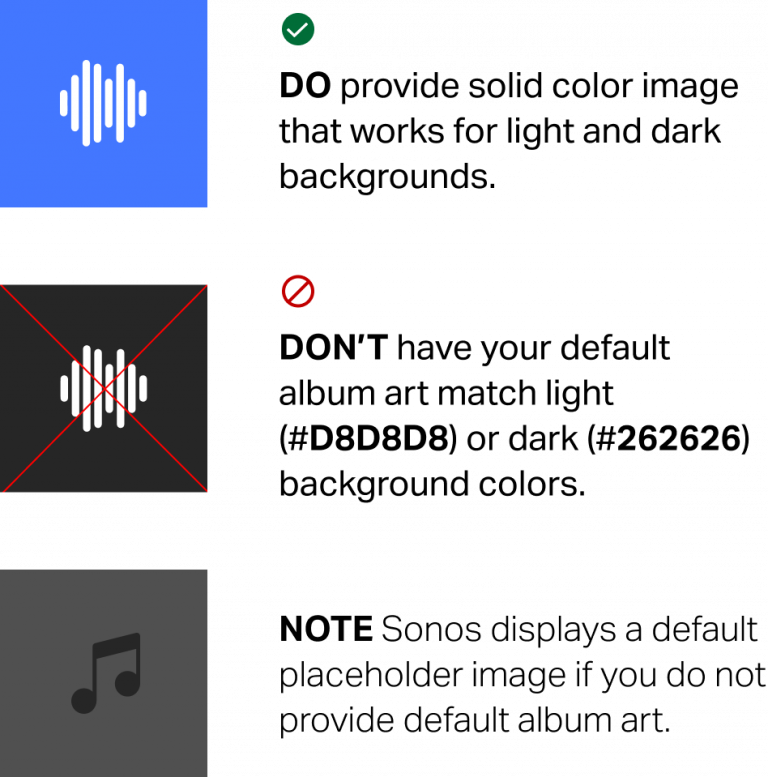
Dark mode for default album art
Please make sure Default Album Art meet the following guidelines:
- DO provide solid color image that works for light and dark backgrounds
- DO NOT have your default album art match light (#D8D8D8) or dark (#262626) background colors.

Album art authentication
If your CDN requires authentication to access album art, you will need to do some further configuration. This feature is only available for services supporting authentication using getAppLink. For more information, see Add authentication.
To enable Sonos apps to pass authentication credentials as HTTP headers in a request for album art, you must add the requiresAuthentication attribute with a value of true to the albumArtURI element that is returned in trackMetadata responses (or streamMetadata as appropriate).
Sample response
<trackMetadata>
<albumId>album0001</albumId>
<duration>253</duration>
<artistId>artist0001</artistId>
<artist>Saratoga Indiana</artist>
<album>Forgiveness & Gratefulness</album>
<albumArtURI requiresAuthentication="true">http://yourmusicservice.example.com/track0001_180.jpg</albumArtURI>
</trackMetadata>
When the requireAuthentication attribute is set to true as shown above, Sonos apps include the deviceLink credentials in an HTTPS get request against the URI specified in albumArtURI. These credentials will be found in the associated headers:
| Header element | Description |
|---|---|
X-HouseHoldId | The household ID of the Sonos system. |
X-AuthKey | The authorization key provided in the response of getDeviceAuthToken . |
X-AuthToken | The authorization token (authToken) provided in the response of getDeviceAuthToken . |
Sample request
<header>
<credentials>
...
<loginToken>
<token>e6b223650341d</token>
<key>ExampleKey</key>
<householdId>ExampleHouseholdID</householdID>
</loginToken>
</credentials
</header>
See getDeviceAuthToken for details.
Updated over 1 year ago