Add search
Sonos search allows users to find content across multiple music services, provided they have active MSP accounts. They can browse categories like artists, tracks, and albums, and results are displayed alphabetically by service.

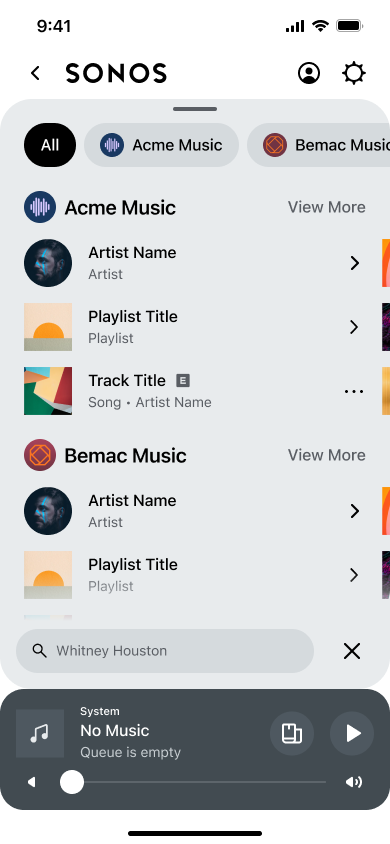
Mobile app search results
How search works
- User searches for an artist, album, track, or other category in the search box on the Sonos app.
- The Sonos app sends the search request entered by the user to your service through the SMAPI
search()method. - Your service returns the results and the Sonos app aggregates and displays them.
You can offer varying degrees of search:
- Methods
- Universal (recommended)
- Classic
- Categories
- All
- Individual categories
- Custom categories
- Libraries
- Global
- Personal
- Environments
- Mobile/Web app
- Desktop/S1
You can combine these search methods to offer an extensive solution for your service, as described below.
Supporting search environments
Your service must support both search environments to provide your users with the best Sonos experience.
Search methods
Sonos currently supports two search methods: Universal Search and Classic Search.
Universal Search
Sonos recommends this method.
Universal Search enables users to search across multiple content categories simultaneously; it is currently required for iOS, Android, and the Sonos Web App.
Implementing Universal Search involves sending a list of searchable categories from your Integration Submission Form to Sonos:
- Respond to a
getMetadatarequest with your searchable categories. - The Sonos app sends the search request to your service through the SMAPI
search()method. - Your service returns the results that the Sonos app aggregates and displays.
All search category
The All search category optimizes search traffic by performing all-inclusive searches across all your service’s currently-supported categories, returning a diverse mix of content and category results.
All mobile app search requests are routed through a central Sonos cloud service.
Implementing All search
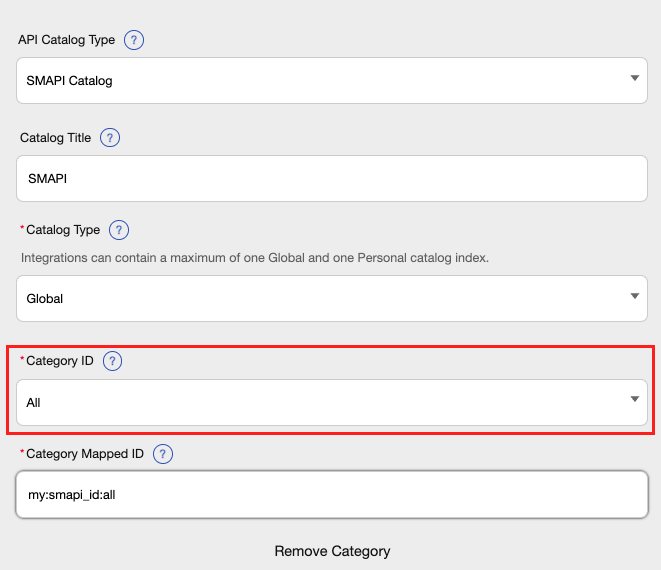
From the Search Capabilities page in your Integration Submission Form:
- Select the All category from the Category ID dropdown.
- Use
allas the ID to inform Sonos that this category should be used for search experiences that support it.

Fulfilling All search category requests
To fulfill a request for the new All category, ensure your service can perform cross-category searches, then return a set of cross-category results.
Your results should return in the same format type as regular SMAPI search category responses. The only difference is that the itemTypes of the responses will vary.
For information on testing your category search, see the Testing your search categories section.
Classic Search
Classic Search allows users to search by category within a specific music service. The Sonos desktop app and S1 app currently use Classic Search.
Implementing Classic Search
This method is implemented by responding to a getMetadata request for search with a list of categories specific to your service:
- Respond to a
getMetadatarequest with the searchable categories. - The Sonos app sends the search request to your service through the SMAPI
search()method. - Your service returns the results, and the Sonos app aggregates and displays them.
Category search
Category search allows for standardized searches across specific categories such as artists, albums, and tracks.
Category attributes
| Name | Type | Description |
|---|---|---|
id | CanonicalSearchId | Defines unique identifiers for known categories of searchable items across SMAPI services. One of the following is required: - All - artists - albums - composers - episodes - genres - hosts - podcasts - people - playlists - stations - tags - tracks |
mappedId | string | The SMAPI identifier for the category used by the music service in search. |
Implementing category search
From the Search Capabilities page in your Integration Submission Form:
- Select the appropriate category from the Category ID field.
- Use the predefined SMAPI identifier for the category.
For information on testing your category search, see the Testing your search categories section.
Custom Category search
Custom category search enables the creation of unique search categories tailored to your music service.
Implementing custom categories
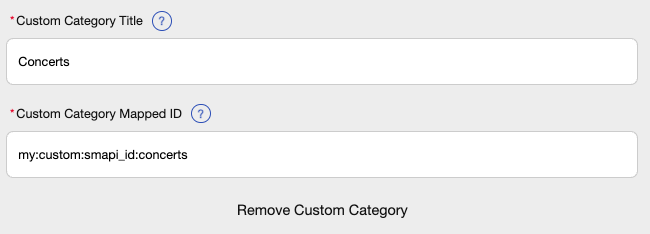
From the Search Capabilities page in your Integration Submission Form:
- Click the Add Custom Category button.
- Fill out the title and enter a Mapped ID for the SMAPI service.

Be sure that your custom category doesn't search the same fields as an existing Sonos category. If this is the case, you should use the existing category.
For information on how to add text for your search category, see the Adding category text section.
CustomCategory attributes
A CustomCategory type has the following attributes.
| Name | Type | Description |
|---|---|---|
mappedId | string | The SMAPI identifier for the category passed to search. This is required. |
stringId | string | The string entry from strings.xml used for the UI for the custom search category. This is required. |
For information on testing your category search, see the Testing your search categories section.
Search libraries
Sonos supports searches within two contexts: global libraries and personal libraries. This allows users to see search results in both the global library and their own personal library. Sonos supports multiple searches for the same category in different contexts.
For example, if your service offers a global library of songs as well as a user-specific library of songs, a user can search for a song and see the results in the global library as well as their own user library. Sonos mobile device apps display the search context within the search results for your service. Sonos desktop apps (Windows and MacOS) offer users the ability to choose the context to search.
Implementation Steps
From the Search Capabilities page in your Integration Submission Form:
- Add multiple search categories to support search results grouped by context using the Catalog Type field to define the context.
- Ensure the Sonos app displays the search context within the search results.
For information on how to add text for your search category, see the Adding category text section.
Context search attributes
Implement context search on your existing category or custom category search using the mappedId attribute as defined below.
| Name | Type | Description |
|---|---|---|
mappedId | string | The SMAPI identifier for the category passed to the SMAPI search() method. You should have a method to determine the search category grouping; in the example above, this is determined by appending a ":0" and ":1". |
For information on testing your category search, see the Testing your search categories section.
Adding category text
Add text for search categories to the Localization Resources page and use the Name field to identify this value in the localization file. Sonos apps use the string entry for the UI and pass the mappedId value back to your service through search when the listener attempts to search for it.
Examples
{
"en-US":{
"common":{
...
},
"integration":{
"CATEGORY_TYPE_CONCERT": "Concerts",
...
}
}
{
"en-US":{
"common":{
...
},
"integration":{
"library_type_local": "Local",
"library_type_global": "Global"
...
}
}
Be sure that your custom category doesn't search the same fields as an existing Sonos category.
Instead, use the existing Sonos category.
Testing your search categories
To ensure that your SMAPI service is returning the expected results, test out the All search category calls using cURL or your preferred HTTP client.
- In the terminal, create a POST request for the All search category
idensuring you have valid credentials for your service. - Send the request and verify that the resulting response contains the expected information for requests made to the All search category.
Once your integration is in Preview state, you can fully test search from within the Dev Portal.
Supporting search on desktop apps
You must implement search for Windows and Mac OS applications as well as Sonos apps for mobile devices. Implement search for mobile devices by sending a list of searchable categories on the Search capabilities page of your Integration Submission Form.
Implement it for Windows and Mac OS by sending these categories in a response to a getMetadata request on the search container.
The Sonos app displays the search results in the order you specify in your Integration Submission Form. For example, if your form lists artists, albums, and songs from top to bottom, the Sonos desktop app displays these categories from left to right.
Request
The Sonos app for Windows and Mac OS sends a getMetadata request on the search container for your service:
<soapenv:Envelope xmlns:soapenv="http://schemas.xmlsoap.org/soap/envelope/" xmlns:ns="http://www.sonos.com/Services/1.1">
<soapenv:Header>
<ns:credentials>
...
</ns:credentials>
</soapenv:Header>
<soapenv:Body>
<ns:getMetadata>
<ns:id>search</ns:id>
<ns:index>0</ns:index>
<ns:count>10</ns:count>
</ns:getMetadata>
</soapenv:Body>
</soapenv:Envelope>
Response
Your service should respond with the search categories:
<s:Envelope xmlns:s="http://schemas.xmlsoap.org/soap/envelope/" xmlns:ns="http://www.sonos.com/Services/1.1">
<s:Body>
<ns:getMetadataResponse>
<ns:getMetadataResult>
<ns:index>0</ns:index>
<ns:count>2</ns:count>
<ns:total>2</ns:total>
<ns:mediaCollection>
<ns:id>search:songs</ns:id>
<ns:itemType>search</ns:itemType>
<ns:title>Songs</ns:title>
<ns:canPlay>false</ns:canPlay>
<ns:albumArtURI/>
</ns:mediaCollection>
<ns:mediaCollection>
<ns:id>search:artists</ns:id>
<ns:itemType>search</ns:itemType>
<ns:title>Artists</ns:title>
<ns:canPlay>false</ns:canPlay>
<ns:albumArtURI/>
</ns:mediaCollection>
</ns:getMetadataResult>
</ns:getMetadataResponse>
</s:Body>
</s:Envelope>
Refer to search for details.
Sonos app example for desktop apps
In the Sonos app for Windows or Mac OS, the user searches for "rock" in the Artists category:

In the example above, the Sonos app sends the following request:
<soapenv:Envelope xmlns:soapenv="http://schemas.xmlsoap.org/soap/envelope/" xmlns:ns="http://www.sonos.com/Services/1.1">
<soapenv:Header>
<ns:credentials>
<ns:loginToken>
<ns:token>ABCDEFGHIJK123</ns:token>
<ns:key>keyvalue</ns:key>
<ns:householdId>householdId</ns:householdId>
</ns:loginToken>
</ns:credentials>
</soapenv:Header>
<soapenv:Body>
<ns:search>
<ns:id>search:artists</ns:id>
<ns:term>rock</ns:term>
<ns:index>0</ns:index>
<ns:count>10</ns:count>
</ns:search>
</soapenv:Body>
</soapenv:Envelope>
The service responds with:
<s:Envelope xmlns:s="http://schemas.xmlsoap.org/soap/envelope/" xmlns:ns="http://www.sonos.com/Services/1.1">
<s:Body>
<ns:searchResponse>
<ns:searchResult>
<ns:index>0</ns:index>
<ns:count>10</ns:count>
<ns:total>10</ns:total>
<ns:mediaCollection>
<ns:id>artist_abc123</ns:id>
<ns:itemType>artist</ns:itemType>
<ns:title>Rock Sound</ns:title>
<ns:canPlay>false</ns:canPlay>
<ns:canEnumerate>true</ns:canEnumerate>
<ns:albumArtURI>https://cdn.example.com/artist_abc123.jpg</ns:albumArtURI>
</ns:mediaCollection>
<ns:mediaCollection>
<ns:id>artist_abc456</ns:id>
<ns:itemType>artist</ns:itemType>
<ns:title>Bebble Rock</ns:title>
<ns:canPlay>false</ns:canPlay>
<ns:canEnumerate>true</ns:canEnumerate>
<ns:albumArtURI>https://cdn.example.com/artist_abc456.jpg</ns:albumArtURI>
</ns:mediaCollection>
<ns:mediaCollection>
<ns:id>artist_bcd789</ns:id>
<ns:itemType>artist</ns:itemType>
<ns:title>Q107Toronto</ns:title>
<ns:canPlay>false</ns:canPlay>
<ns:canEnumerate>true</ns:canEnumerate>
<ns:albumArtURI>https://cdn.example.com/artist_bcd789.jpg</ns:albumArtURI>
</ns:mediaCollection>
...
</ns:searchResult>
</ns:searchResponse>
</s:Body>
</s:Envelope>
Updated over 1 year ago